Qu'est-ce
qu'un fond d'écran ?
C'est une image
qui s'affiche en arrière plan sur l'écran de l'ordinateur.
Tu as pu remarquer que les pages web ont parfois des fonds très
jolis, mais que ceux-ci n'apparaissent pas sur le papier lorsqu'on
fait une impression, s'ils n'apparaissent pas, c'est que cette image
est un fond d'écran qui apparait derrière le document
de la page. C'est un peu comme si le texte et les images de la page
étaient fixés sur une feuille transparente qui laisse
entrevoir l'image qui est derrière.
Notion
de résolution d'écran :
Avant de créer
un fond d'écran, il est important de connaître quelques
notions sur ce qu'est une image d'écran. En fait, une image
est un ensemble de points lumineux, chaque point ayant une place bien
précise sur l'écran et une couleur fixée par
son "RVB" (Quantité de "Rouge", de "Vert"
et de "Bleu"). Le plus petit point que l'on peut afficher
à l'écran s'appelle un pixel. Plus un écran
affiche un nombre important de points et plus ces points sont petits,
donc plus l'image est précise mais en contre partie, il faut
mémoriser ces points et cela donne des fichiers qui peuvent
devenir lourds.
En conclusion,
il faut donc trouver un compromis entre la nécessité
d'avoir une bonne définition de l'image à l'écran
et la taille du fichier qui ne doit pas être trop importante.
Les résolutions
d'écran les plus courantes :
On peut classer
les ordinateurs en trois catégories, les anciens (années
1990 à 1995), les ordinateurs couramment utilisés (1995
à 2001) et les ordinateurs récents (2001 à aujourd'hui).
| |
Ordinateurs
anciens
|
La
plupart des ordinateurs utilisés
|
Les
nouveaux ordinateurs
|
| Résolution
: |
640
x 480
|
800
x 600
|
1024
x 748
|
|
Explication
:
|
L'image
affichée à l'écran est composée
de 640 pixels (points lumineux) en horizontal et 480 en vertical
|
L'image
affichée à l'écran est composée
de 800 pixels (points lumineux) en horizontal et 600 en vertical
|
L'image
affichée à l'écran est composée
de 1024 pixels (points lumineux) en horizontal et 768 en vertical
|
| Nombre
de points affichés sur tout l'écran : |
307
200
|
480
000
|
786
432
|
La taille
de l'écran :
Celle-ci est mesurée
en pouces. Quand on parle d'un écran de 17 pouces, cela veut
dire que la diagonale de l'écran mesure 17 pouces, sachant
qu'un pouce mesure 2,54 cm, en fait, la diagonale de cet écran
mesure 43,18 cm.
Comment
réaliser un fond d'écran simplement ?
Un fond de
couleur unie :
En fait, s'il
s'agit de mettre tout simplement un fond en couleur sur une page,
ce n'est pas nécessaire de créer un fond d'écran.
En effet, la plupart des logiciels que nous utilisons permettent de
choisir des fonds de couleurs.
Un fond de
couleur particulier :
Pour des raisons
d'esthétique, nous souhaitons parfois mettre un fond qui n'est
pas uni, dans ce cas, nous devons créer son image.
Comment procéder
avec PIXIA ?
Lancer le logiciel
PIXIA.
| Dérouler
le menu "Fichier" et cliquer sur "Nouveau". |
|
| Choisir une
résolution adaptée à l'écran. |
|
|
Nous allons
utiliser la palette de couleurs pour définir notre fond.
Cliquer
sur "G" pour choisir le type de dégradé.
|
|
| Pour
modifier les couleurs de notre dégradé, nous allons
modifier la couleur mise dans chacun des coins du carré
central de la palette.
|
| Cliquer sur
le 1 de la palette et choisir la couleur jaune. |
|
| Cliquer sur
"G", puis sur le premier coin du carré central
comme le montre la figure ci-contre, ce coin prend la couleur
jaune sélectionnée et le fond s'adapte. |
|
| Recommencer
pour choisir une couleur différente pour chacun des coins
du carré central. |
|
| Cliquer sur
l'outil de remplissage (voir l'icône ci-contre). |
|
| Vous
avez obtenu un magnifique dégradé pour votre fond
d'écran. Pensez à l'enregistrer pour ne pas le perdre.
|
| Nous pouvons
y mettre des commentaires, pour cela, c'est la même méthode
que celle que nous avons vue pour ajouter des commentaires à
une photo. |
|
| De la même
manière qe lorsque nous composons une image, nous pouvons
aussi y insérer une photo ou un élément pris
sur une photo. |
|
|
Enregistre
maintenant le fond d'écran que tu viens de terminer,
tu vas pouvoir le mettre comme fond d'écran de ton bureau
(Page de démarrage de ton ordinateur) ou comme fond de
page si tu réalises des pages web.
|
Quelques astuces
très intéressantes :
Première
astuce :
Comme nous l'avons
vu plus haut, une image de 1024 pixels sur 768 pixels est une image
qui risque d'être lourde. Si nous voulons l'utiliser comme fond
de page web, c'est gênant, la page risque d'être longue
à charger, il faudrait trouver une astuce pour alléger
le poids de l'image.
Exemple :
nous allons créer une image de 30 pixels par 30 pixels et lui
mettre un fond composé d'une nuance de deux couleurs. Nous
allons ensuite enregistrer cette petite image et la mettre comme fond
de page web.
Voici un
exemple de ce que cela peut nous donner.
Deuxième
astuce :
Nous avons une
résolution d'écran de 1024 x 768 et nous souhaitons
avoir un fond de pages web avec un dégradé horizontal
à gauche seulement, tout en ayant un fichier image léger.
Solution :
Nous allons créer
un nouveau fichier dans PIXIA en indiquant les dimensions 1024 x 30.
Nous allons réaliser
ce fond de la façon suivante :
|
Nous allons
d'abord mettre un fond uni dans notre image.
(R
= 96, G = 100 et B = 50)
|
|
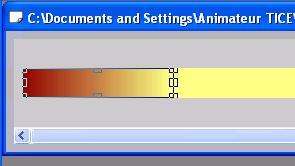
A l'aide de l'outil
de sélection approprié, nous allons réaliser
une zône rectangulaire dégradée à gauche.

Voici ce que cela
donne en fond de page Web.
Comparaison
pour une résolution de 96 DPI :
| Type de fond. |
Taille du fichier. |
| Carré
de 30 x 30 |
960
octets
|
| Rectangle
de 1024 x 30 |
1,91
KO
|
| Rectangle
de 1024 x 768 |
32,1
KO
|
Et la création
de boutons de navigation avec PIXIA ?
Je crois que je
n'ai plus rien à t'apprendre sur ce sujet, normalement avec
tout ce que tu as appris, tu devrais être capable de créer
de très jolis boutons de navigation sans mon aide.
D'ailleurs, pour
ton information, tous les boutons de navigation que tu vois dans ce
document ont été réalisés avec PIXIA.
